WordPress作为应用非常广泛的建站程序,不仅深受Bloger的喜欢而且一些企业站也都是采用WordPress,WordPress更新也算是很频繁的,但因为众所周知的问题,国内连接国外网络并不是特别通畅,而且貌似WordPress对中国区也有特别的“429 too many requests”照顾,升级一下WordPress、插件不是一般的麻烦,接下来总结一下目前两种便捷的方法。
From VPS侦探
一、wp-cli
wp-cli 是WordPress官方推出的一个wp命令行管理工具,可以很方便的对wp站点进行升级WordPress、安装插件、管理用户、评论、主题等等,这里我们主要用wp-cli的升级功能。
1.1 安装wp-cli
1.先说一下安装方法:
wget --no-check-certificate https://raw.github.com/wp-cli/builds/gh-pages/phar/wp-cli.phar -O /usr/local/bin/wp && chmod +x /usr/local/bin/wp
如果下载安装很慢的话可以尝试:
wget --no-check-certificate https://raw-gh.vpser.workers.dev/wp-cli/builds/gh-pages/phar/wp-cli.phar -O /usr/local/bin/wp && chmod +x /usr/local/bin/wp
2.wp-cli命令使用需要在WordPress网站目录下,如wp网站目录为:/home/wwwroot/a76yyyy/web,则需要先
cd /home/wwwroot/a76yyyy/web
3.然后执行升级WordPress命令:
wp core update --allow-root
因为这样还是要通过WordPress官网升级的,所以可能还是下载不下来。
PS:如果遇到如下错误(找不到php的执行文件)
/usr/bin/env: php: No such file or directory
(env会通过$PATH所指定的路径去寻找php的可执行文件),我的php执行文件其实在/usr/local/php-7.0.14/bin/php这里,那么我们可以为这个文件添加一个软链接,即可:
ln -s /usr/local/php-7.0.14/bin/php /usr/local/bin/php
composer -V
1.2 wp安装包进行升级
以最新中文版本为例(如需旧版本请自行替换版本)
官网下载地址:https://cn.wordpress.org/latest-zh_CN.zip
在网站目录下执行:wget --no-check-certificate https://cn.wordpress.org/latest-zh_CN.zip
也可以通过迅雷等工具下载,然后再上传到网站目录下,执行:wp core update --allow-root latest-zh_CN.zip 即可自动进行升级。
二、wp-china-yes插件
插件的实现基本上分为两种:搭建WordPress的反向代理网站替换网站里的更新地址和插件中使用http(s)代理,推荐使用第一种,即借助wp-china-yes插件来实现。
插件地址:https://gitee.com/litepress/wp-china-yes 或 https://github.com/litepress/wp-china-yes
1.跳转到plugins目录
cd /home/wwwroot/a76yyyy/domain/a76yyyy/web/wp-content/plugins/
2.下载插件并解压
wget --no-check-certificate https://github.com/litepress/wp-china-yes/releases/download/v3.3.1/wp-china-yes.zip
unzip wp-china-yes.zip
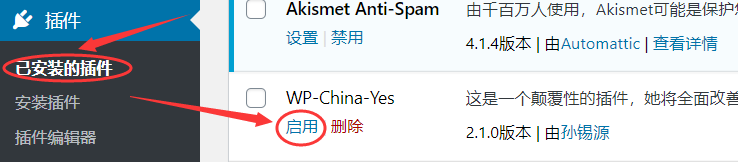
3.进入插件页面,点击已安装的插件,启用wp-china-yes,启用后可根据自身需要对插件进行相关设置

如果WordPress更新过程中出现错误"另一更新正在进行":可以打开phpmyadmin在对应WordPress数据库里执行一下:delete from wp_options where option_name='core_updater.lock'; 就可以了。
4.更新WordPress
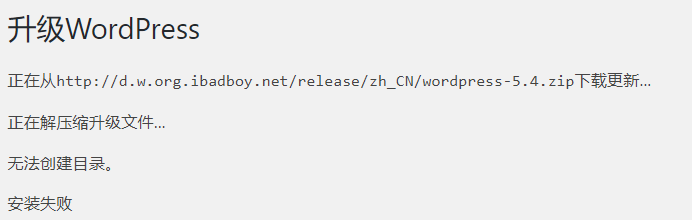
升级时如出现如下错误

跳转到网站目录
cd /home/wwwroot/a76yyyy/domain/a76yyyy
由于执行更新程序的是www用户,而这个目录下很多文件的所有者是root用户,即www用户没有权限,所以修改目录所有者即可,输入命令:
chown -R www:www ./
现在再次运行WordPress更新程序

大功告成!!!